تحسين سرعة موقع ووردبريس في 5 خطوات سهلة.
نُشر في: 11 أبريل 2025
موقع ووردبريس البطيء يمكن أن يُحبط الزوار، يضر بترتيبك في محركات البحث، ويقلل من عملية الشراء أو التحويلات المستهدفة.
لحسن الحظ، تحسين سرعة موقع ووردبريس الخاص بك لا يتطلب مهارات تقنية متقدمة.
في هذا الدليل، سأخبرك بخمسة طرق سهلة قابلة للتنفيذ لتحسين سرعة موقع ووردبريس الخاص بك، من تحسين الصور إلى اختيار مزود الاستضافة المناسب وأكثر.
لماذا سرعة موقعك أمر مهم ؟
تجربة المستخدم
يتوقع الزوار تحميل المواقع بسرعة. تظهر الدراسات أن 53% من المستخدمين يغادرون الموقع إذا استغرق تحميله أكثر من 3 ثوانٍ.
المواقع الأسرع تحافظ على تفاعل الزوار، تقلل من معدلات الارتداد، وتحسن تجرية المستخدمين بشكل عام.
2. ترتيب SEO
يعتبر جوجل سرعة الصفحة أولوية في خوارزمية التصنيف لديها.
مقاييس Core Web Vitals (مثل Largest Contentful Paint، First Input Delay) تؤثر مباشرة على ظهورك في نتائج البحث.
الموقع الأسرع يمكنه التفوق على المنافسين.
3. التحويلات والإيرادات
السرعة تؤثر على أرباحك.
على سبيل المثال، أبلغت وولمارت عن زيادة 2% في عمليلات الشراء مع كل تحسن بمقدار ثانية واحدة في وقت التحميل.
سواء كنت تبيع منتجات أو تجمع بيانات عملاء محتملين، الموقع الأسرع يحقق نتائج أفضل.
تعرف على أهم عوامل نجاح صفحات الهبوط لزيادة مبيعاتك.
الخطوة 1: تحسين الصور لتحميل أسرع
غالباً ما تشكل الصور الجزء الأكبر من حجم صفحة الويب. إليك كيفية تحسينها:
1. ضغط الصور
استخدم أداة ضغط الصور لتقليل حجم ملفات الصور ودون التضحية بالجودة.
ولكن إذا كان لديك المئات من الصور غير المضغوطة، قد توفر الكثير من الوقت باستخدام إضافة مثل Smush أو Optimoly والتي ستوفر عليك الكثير من الوقت.
ولكني لا أفضل تنزيل إضافة خصيصاً لضغط الصور، وستعرف لماذا في الخطوات التالية.
2. استخدام صيغ حديثة
حول الصور إلى صيفة WebP، وهي أصغر بنسبة 30% من JPEG أو PNG.
يدعم ووردبريس تنسيق WebP بشكل أساسي (الإصدار 5.8+)، يمكنك تحويل صورك بسرعة إلى WebP باستخدام أداة تحويل الصور.
لقد قمت بإنشاء هذه الأداة خصيصاً لهذا الغرض، لأن الأدوات الأخرى تزعجني بقيودها.
لذا يمكنك تحويل عدد غير محدود من الصور ولكن 3 صور فقط في كل مرة. جربها، إنها مجانية.
3. تفعيل التحميل البطيء أو المتأخر (Lazy Loading)
التحميل البطيء أو المتأخر للصور يؤجل تحميل الصور خارج رؤية المستخدم حتى يقوم المستخدم بالتمرير أو النزول إليها.
يمكنك تفعيل هذه الميزة من خلال إعدادات ووردبريس أو باستخدام إضافات مثل إضافة LiteSpeed Cache.
الخطوة 2: الاستفادة من إضافة LiteSpeed Cache
هي إضافة للتخزين المؤقت والتخزين المؤقت ينشئ نسخاً ثابتة من موقعك، يقلل حمل الخادم (السيرفر) ويُسرع عرض الصفحات. LiteSpeed Cache خيار رئيسي لمستخدمي ووردبريس.
لماذا LiteSpeed Cache؟
- التخزين المؤقت على مستوى الخادم: يتكامل مباشرة مع خوادم أو سيرفرات LiteSpeed لأقصى كفاءة.
- تحسين CSS/JS: يجمع ويُصغر الكود لتقليل طلبات HTTP.
- تخزين المتصفح المؤقت: يخزن الموارد محلياً على أجهزة الزوار لتسريع عرض المحتوى.
- مجاني 100%: يمكنك استخدام كل ميزاته دون حدود أو إشعارات مزعجة للترقية للنسخ المدفوعة.
كيفية إعداد إضافة Litespeed Cache
1. قم بتثبيت LiteSpeed Cache من إضافات ووردبريس.
2. تعمل الإضافة بشكل تلقائي دون الحاجة لإعدادات ولكنك على الأرجح تريد تعديل/ضبط بعض الإعدادات.
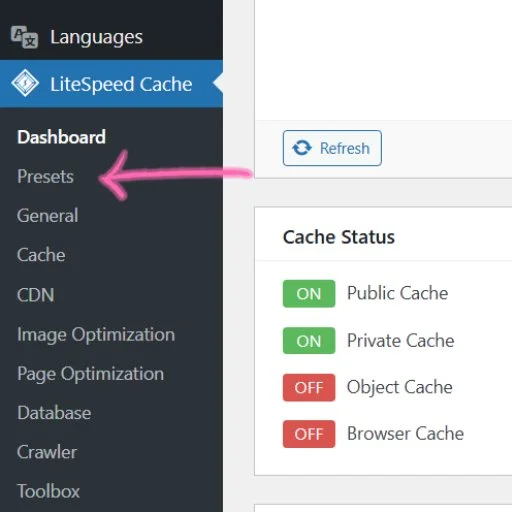
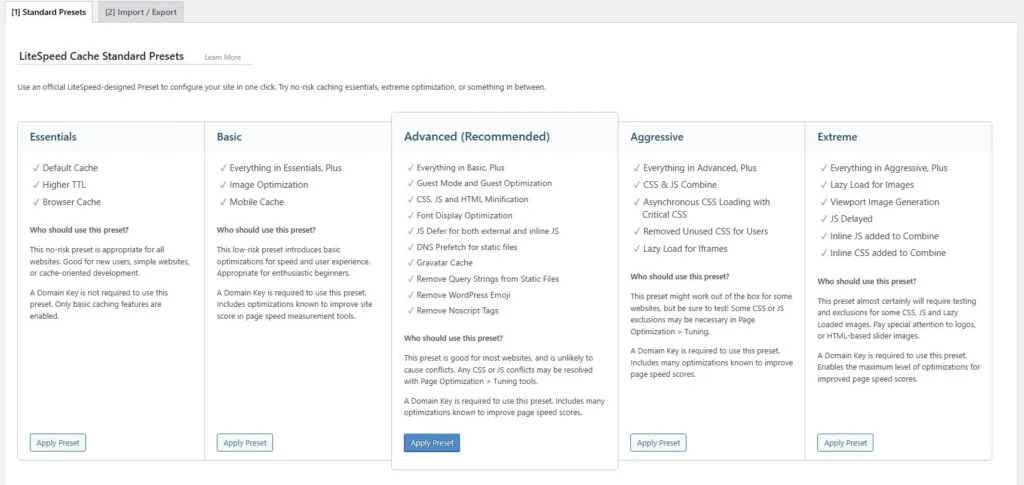
3. إذا كنت لا تريد الخوض في الأمور التقنية، فإن أسهل طريقة هي استخدام أحد الإعدادات المهيئة المسبقاً.
4. بعد تطبيق أحد الإعدادات المسبقة، تأكد من أن موقعك يظهر ويعمل بشكل صحيح. على كل من الكمبيوتر والجوال.

أنصحك باستخدام الإعداد المسبق الثاني (Basic) ، لأنك على الأرجح لن تواجه أي مشاكل معه، ولكن إذا كنت تعرف ما تفعل فاستخدم الإعدادات المتقدم الأخرى.

قد يسبب تحسين CSS وJS بعض المشاكل لأسباب مختلفة اعتمادًا على قالبك، سواء كنت تستخدم منشئ الصفحات أم لا، ونوع الموقع، ثابت مثل المدونات، أو ديناميكي ويستخدم تفاعلات المستخدمين، قوالب صفحات مخصصة وطلبات API مختلفة.
إذا كان موقعك ثابتًا وليس ديناميكيًا، فمن المحتمل ألا تواجه العديد من المشاكل.
ومع ذلك، من المهم دائمًا الاختبار على موقع تجريبي قبل التطبيق على موقعك الفعلي، خاصة إذا كنت تحصل على زوار لموقعك بشكل مستمر.
نصيحة احترافيه: استخدم إضافة تخزين مؤقت واحدة فقط في كل مرة لتجنب التعارضات بينهم.
الخطوة 3: اختر مقدم استضافة يركز على الأداء
مزود الاستضافة هو أساس سرعة موقعك. تتميز استضافة Hostinger بأسعارها المعقولة وميزاتها التي تركز على السرعة:
المزايا الرئيسية لهوستنجر
- خوادم LiteSpeed: أسرع من خوادم Apache التقليدية
- تخزين NVMe: ينقل البيانات بسرعة تفوق 5 أضعاف سرعة أقراص SSD العادية.
- CDN مجاني: يوزع المحتوى عالميًا لتقليل زمن الوصول (متوفر مع خطة Business فما فوق)
- يدعم ووردبريس: يتضمن تحديثات تلقائية، نسخ احتياطية يومية، وبيئة موقع تجريبي.
خطط Hostinger الموصى بها:
إذا كنت بدأت للتو، أو إذا كان موقعك يستقبل أقل من 30 ألف زائر شهريًا، هذه الخطة ستكون كافية. ولكنها ليست الأفضل.
للحصول على جميع مزايا هوستنجر، هذه هي خطة مثالية، وهي الخطة التي أستخدمها بشكل شخصي ولعملائي أيضاً.
إذا قمت بشراء إحدى خطط الاستضافة من خلال هذه الروابط، ستحصل على خصم إضافي 20٪، فقط تأكد من إضافة كود الخصم عند إنهاء الطلب
خيارات أخرى شهيرة وموثوقة:
Bluehost، SiteGround، DreamHost، وKinsta.
ما الذي تبحث عنه في مقدم الاستضافة لضمان موقع وأداء عالي السرعة؟
1. مراكز البيانات: اختر مزود استضافة بخوادم قريبة من جمهورك المستهدف. مثلاً، إذا كان معظم زوارك من الولايات المتحدة، فإن استضافة موقعك على خوادم في أوروبا قد تؤدي إلى أوقات تحميل أبطأ. كلما كان الخادم أقرب لجمهورك، كان أداء موقعك أسرع.
2. تخزين NVMe مقابل SSD: باختصار، NVMe أسرع في نقل البيانات، وعادة ما تجده متاحًا في خطط الاستضافة الأعلى سعراً.
3.خوادم LiteSpeed أو NGINX: أسرع من خوادم Apache.
4. توزيع الموارد: الذاكرة العشوائية (RAM)، أنوية المعالج (CPU cores)، حدود الإدخال/الإخراج (I/O limits)، حدود عدد الملفات (Inodes).
هذه تقريباً أهم الأشياء التي يجب أن تبحث عنها عند اختيار مزود استضافة.
ملاحظة مهمة:
خطط الاستضافة المشتركة عادة ما تكون أبطأ من خطط السحابة (Cloud)، الخوادم الافتراضية (VPS)، أو الخوادم المخصصة (Dedicated).
ومع ذلك، إذا كان موقعك يستقبل حوالي 10 آلاف زائر شهرياً أو أقل، فلن تحتاج للقلق كثيراً بشأن ما إذا كانت الخطة مشتركة أم لا.
الخطوة 4: تقليل الإضافات
الكثير من الإضافات يمكن أن تثقل موقعك، مما يزيد أوقات التحميل والمخاطر الأمنية.
كيف تقلل عدد الإضافات في موقع ووردبريس؟
1. احذف الإضافات غير المستخدمة: حتى الإضافات المعطلة يمكنها إبطاء موقعك.
2. استبدل الإضافات الثقيلة: بعض الإضافات أثقل من غيرها، وبعضها معروف بإبطاء معدل تحميل الموقع.
تحقق مما إذا كانت الإضافة التي تريد تثبيتها ستؤثر سلبًا على موقعك أم لا عن طريق البحث عنها، أو الأفضل من ذلك، استخدم WPHive للتحقق من الإضافات التي تريدها وحتى إيجاد بدائل أفضل.
3. استخدم إضافة WPCode: هذه الإضافة ساعدتني في استبدال العديد من الإضافات الأخرى.
فهي تتيح لك إضافة الأكواد إلى موقعك دون تعديل الملفات، وهناك حتى أكواد جاهزة يمكنك إضافتها بنقرة واحدة، دون كتابة سطر واحد من الكود.
هذا سيمكنك من استبدال الإضافات المخصصة لمهام بسيطة أو فردية. تحقق من مكتبة الأكواد الجاهزة لديهم لترى ما يمكنك تحقيقه بها.
نصيحة احترافية:
استخدم أقل عدد ممكن من الإضافات. لن يجعل هذا موقعك أسرع فحسب، بل أكثر أمانًا، وستواجه مشاكل أقل بكثير من حيث توافق الإضافات مع بعضها البعض.
الخطوة 5: اختبر سرعة موقعك بانتظام
تتبع سرعة موقعك والتحسينات التي قمت بتطبيقها قبل وبعد، باستخدام هذه الأدوات المجانية:
- يقيّم موقعك (0-100) ويقدم توصيات قابلة للتنفيذ.
- يركز على “الفرص” القابلة للتحسين مثل CSS غير المستخدم أو الصور الكبيرة. ومدى استجابة الصفحة لتفاعلات المستخدم INP
2. GTmetrix
- يحلل أوقات التحميل ويقدم مخطط الشلال لتحديد الاختناقات.
- المقاييس الرئيسية: الوقت حتى أول بايت (TTFB) وأكبر رسم للمحتوى (LCP).
قد يبدو الأمر معقداً بعض الشيء ولكن لا تقلق فتلك الأدوات لديها الكثير من المصادر لشرح هذه المصطلحات وأهم التوصيات لتحسينها.
طرق متقدمة لتحسين سرعة ووردبريس
إذا كنت قد طبقت بالفعل الطرق السابقة بالأعلى لتحسين سرعة موقعك، فيجب أن يكون أداء موقعك جيدًا.
وإذا كنت ترغب في التعمق أكثر من ذلك، فتحقق من هذه الطرق الأكثر تقدمًا لتحسين سرعة موقعك.
1. تمكين شبكة توصيل المحتوى (CDN)
تقوم شبكة CDN بتخزين نسخ مخبأة من موقعك على خوادم في جميع أنحاء العالم. تتكامل الخيارات المجانية مثل Cloudflare بسلاسة مع ووردبريس.
كما أن العديد من موفري الاستضافة يقدمون شبكة CDN مجانية في خططهم المدفوعة.
2. تحسين قاعدة بيانات وردبريس الخاص بك
Using the Litespeed cache plugin, you can also clean spam comments, post revisions, and transient options. Schedule automatic cleanups for maintenance-free speed.
باستخدام إضافة Litespeed cache، يمكنك أيضًا حذف التعليقات غير المرغوب فيها، ومراجعات المنشورات، والخيارات المؤقتة.
يمكنك أيضاً جدولة عمليات “التنظيف” التلقائي للحفاظ على السرعة دون الحاجة إلى صيانتها بنفسك.

3. تقليل عمليات إعادة التوجيه للروابط
إعادة التوجيه المفرطة للروابط تخلق طلبات HTTP إضافية.
ولكن قبل تثبيت إضافة منفصلة لإدارة عمليات إعادة التوجيه، تحقق مما إذا كانت إحدى الإضافات التي تستخدمها يمكنها التعامل مع ذلك.
على سبيل المثال، إضافة Rank Math SEO (إذا كنت تستخدمها) تحتوي بالفعل على هذه الميزة. بهذه الطريقة تقلل عدد الإضافات المستخدمة.
إذا لم يكن الأمر كذلك، أو كنت بحاجة إلى إضافة لديها خيارات وإمكانيات أكثر تقدماً يمكنك البحث عن إضافة لإعادة التوجيه لإصلاح الروابط المعطلة وتسهيل التنقل لزوار المواقع.
4. تقليل تأثيرات الإنتقال بين الصفحات والعناصر
بينما يمكنك إضافة تأثيرات حركية دون إبطاء وقت تحميل الصفحة، إلا أن ذلك يتطلب بعض المهارات التقنية، مثل استخدام CSS بدلاً من JS، وتحسين هذا الكود بشكل صحيح.
ومع ذلك، فإن استخدام الكثير من تأثيرات الصفحات والعناصر في وقت واحد يمكن أن يبطئ وقت تحميل الصفحة، خاصة على الهواتف المحمولة. وإذا تأخر التأثير لثانية أو ثانيتين، فإنه يفقد جماليته.
تحسين سرعة موقع ووردبريس الخاص بك هو عملية مستمرة. ابدأ بخطوة واحدة، مثل ضغط الصور أو تثبيت LiteSpeed Cache، ثم قم تدريجياً بتطبيق إصلاحات أخرى وتعمق في الجوانب التقنية بعد الانتهاء من الأمور السهلة.
